My role
- UX/UI Designer
- Researcher
- UX Writer
Tools
- Figma
- Miro
- Google Forms
- Slack
Goals
The primary goal of this redesign project was to enhance user-friendliness. Plente aimed to create an online experience that was intuitive, accessible, and enjoyable for all visitors. This would involve resolving navigation issues, improving the mobile experience, and remain with the ability to switch between a dark and light mode to cater to different user preferences. Furthermore, I set out to unify the presentation of the three core products, creating a cohesive brand identity that seamlessly guided users through the shop, gift cards, and cashback sections.
Problem statement
Plente's previous website, though functional, faced several challenges. Users had provided valuable feedback highlighting issues related to navigation, accessibility, and the overall user experience. Additionally, Plente's three distinct products – the shop, gift cards, and cashback – were disjointed in their presentation, leading to a lack of cohesion in the user journey. The problem at hand was clear: Plente needed a website that not only addressed these concerns but also unified the presentation of its diverse offerings.
Solution
To meet these objectives, I embarked on a comprehensive redesign process. This case study will delve into the strategies and solutions implemented to address the identified challenges and achieve our goals. I will explore the research conducted and design decisions made. Ultimately, the Plente website redesign not only improved user satisfaction but also created a unified and visually appealing platform to showcase the brand's core products.
1
Research
2
Ideation
3
Design
4
Reflection
Heuristic evaluation
In the first phase of research, I conducted a heuristic evaluation of six critical user flows on the Plente website. Utilizing Nielsen's usability heuristics, I systematically assessed the interface to identify usability issues, areas for improvement, and alignment with best practices. This evaluation aims to uncover insights for enhancing the website's usability, functionality, and user experience. It provides a comprehensive view of user-centric design and adherence to industry standards. The outcomes will serve as a foundation for optimizing the Plente website for an exceptional user experience. Each flow shows how parts of the page looked before and after the redesign.
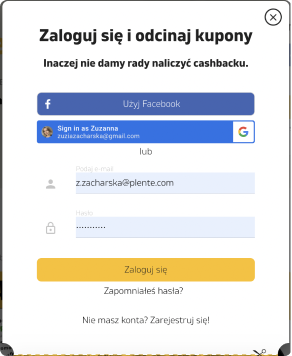
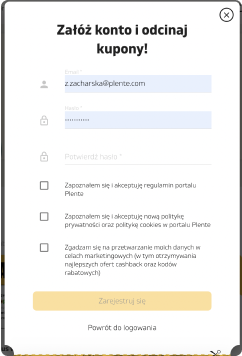
Flow 1
User Registration
-> Click on the LOGIN/REGISTER button
-> Click on "Register"
-> Enter email
-> Enter password
-> Re-enter password
-> Read terms and agreements and check them
-> Click "Register"
Heuristic 1: Visibility of system status
To register, the user has to look for a less visible "Register" button.
Before registration, the "Login" button is in the navbar.
After registration, it's the homepage or the user panel with a link to the profile in the navbar.
Homepage should offer direct registration.
Heuristic 2: Match between system and the real world
There are many agreements to check, and most users don't understand what they are checking. It's better to rephrase it into a simple sentence: "By registering, you accept the Terms and Privacy Policy."
Heuristic 3: User control and freedom
Close button is located in the upper right corner. ✅
Heuristic 4: Consistency and standards
Registration button is on the right side of the navbar.✅
Email and password entry fields are correctly placed.✅
Re-entering the password unnecessarily prolongs the registration process.
Heuristic 5: Error prevention
Until the user enters a valid email, there should be a request for a valid email if the field is empty = required field.
Information about password requirements should appear upfront. It's better to provide this information at the beginning.
No password display option.
Heuristic 6: Recognition rather than recall
Lack of a username means one less thing to remember.
Heuristic 7: Flexibility and efficiency of use
No quick registration through social media. It's possible but through the login panel.
Heuristic 8: Aesthetic and minimalist design
Too much text in the current version.
Heuristic 9: Help users recognize, diagnose, and recover from errors
Until the user enters a valid email, there should be a request for a valid email if the field is empty = required field.
Information about password requirements should appear upfront, but only after incorrect input.
Heuristic 10: Help and documentation
Link to terms and privacy policy.
Hover to see the new version



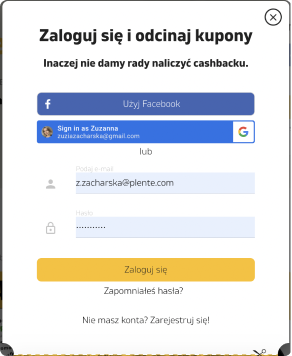
Flow 2
User Login
-> Click on the LOGIN/REGISTER button
-> Enter email
-> Enter password
-> Click "Log in"
Heuristic 1: Visibility of system status
Information about the possibility of logging in is in the navbar.
Heuristic 2: Match between system and the real world
Simple requirements, nomenclature.
Heuristic 3: User control and freedom
Close button is located in the upper right corner. ✅
Heuristic 4: Consistency and standards
Login button is on the right side of the navbar.✅
Email and password entry fields are correctly placed.✅
Heuristic 5: Error prevention
After entering an incorrect password or email address, there is information about incorrect data.
No password display option.
Heuristic 6: Recognition rather than recall
Everything is correctly described.
Heuristic 7: Flexibility and efficiency of use
Login through social media.
Heuristic 8: Aesthetic and minimalist design
Doesn't look too bad.
Heuristic 9: Help users recognize, diagnose, and recover from errors
No password display option.
Heuristic 10: Help and documentation
No need to translate the steps in this case.
Hover to see the new version


Flow 3
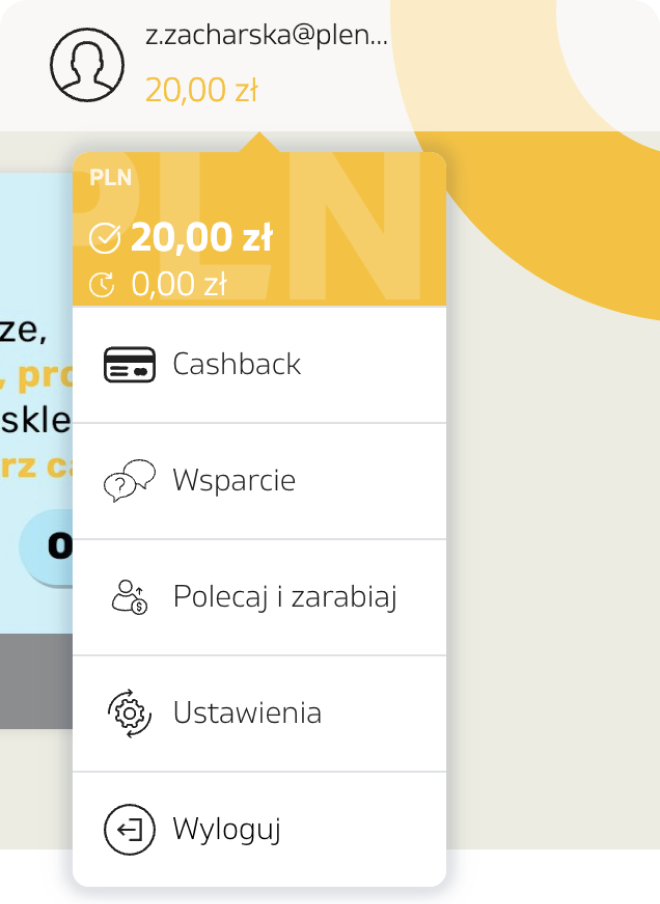
Reporting a Problem / Recommending a Store
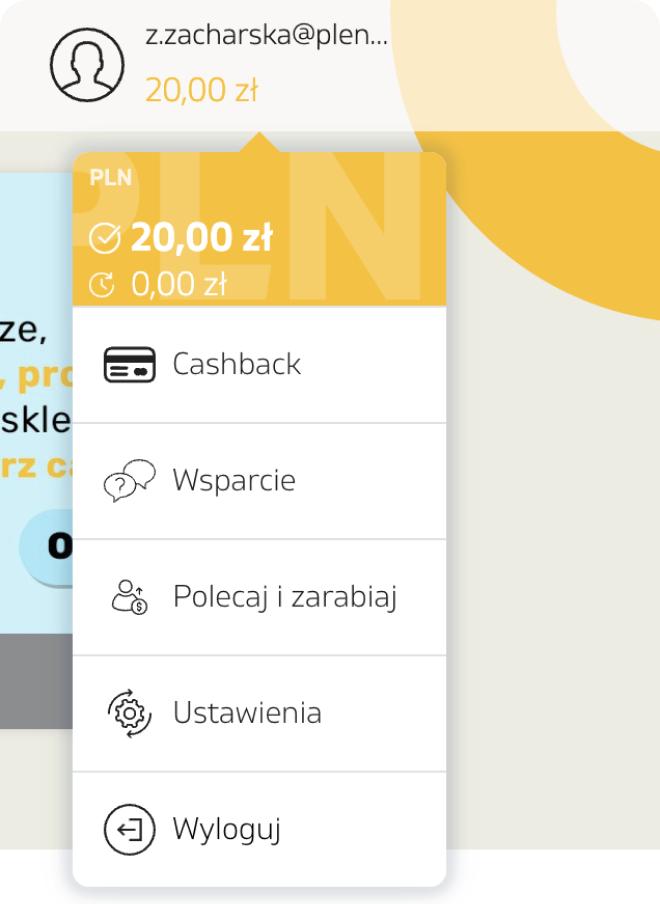
-> Click on the profile
-> Click "Support"
-> Click the chat bubble icon
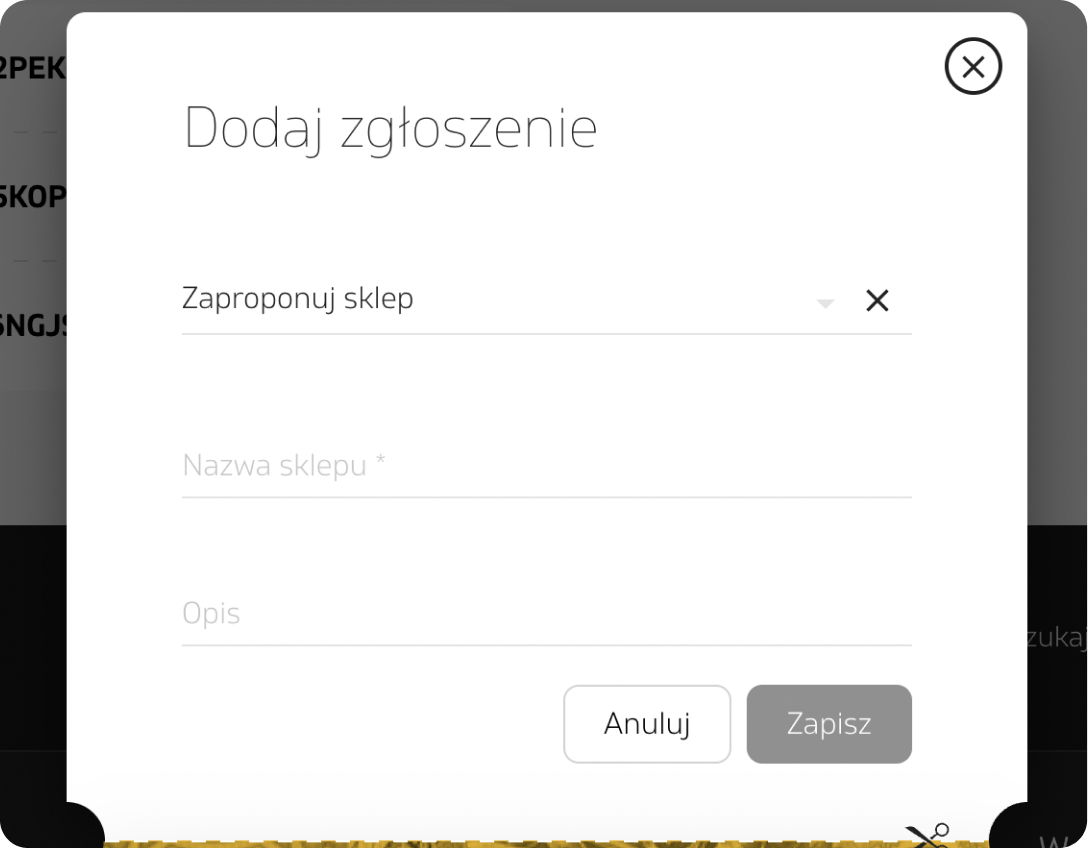
-> Select the type of report
-> Fill in the fields depending on the report type
-> Click "Save"
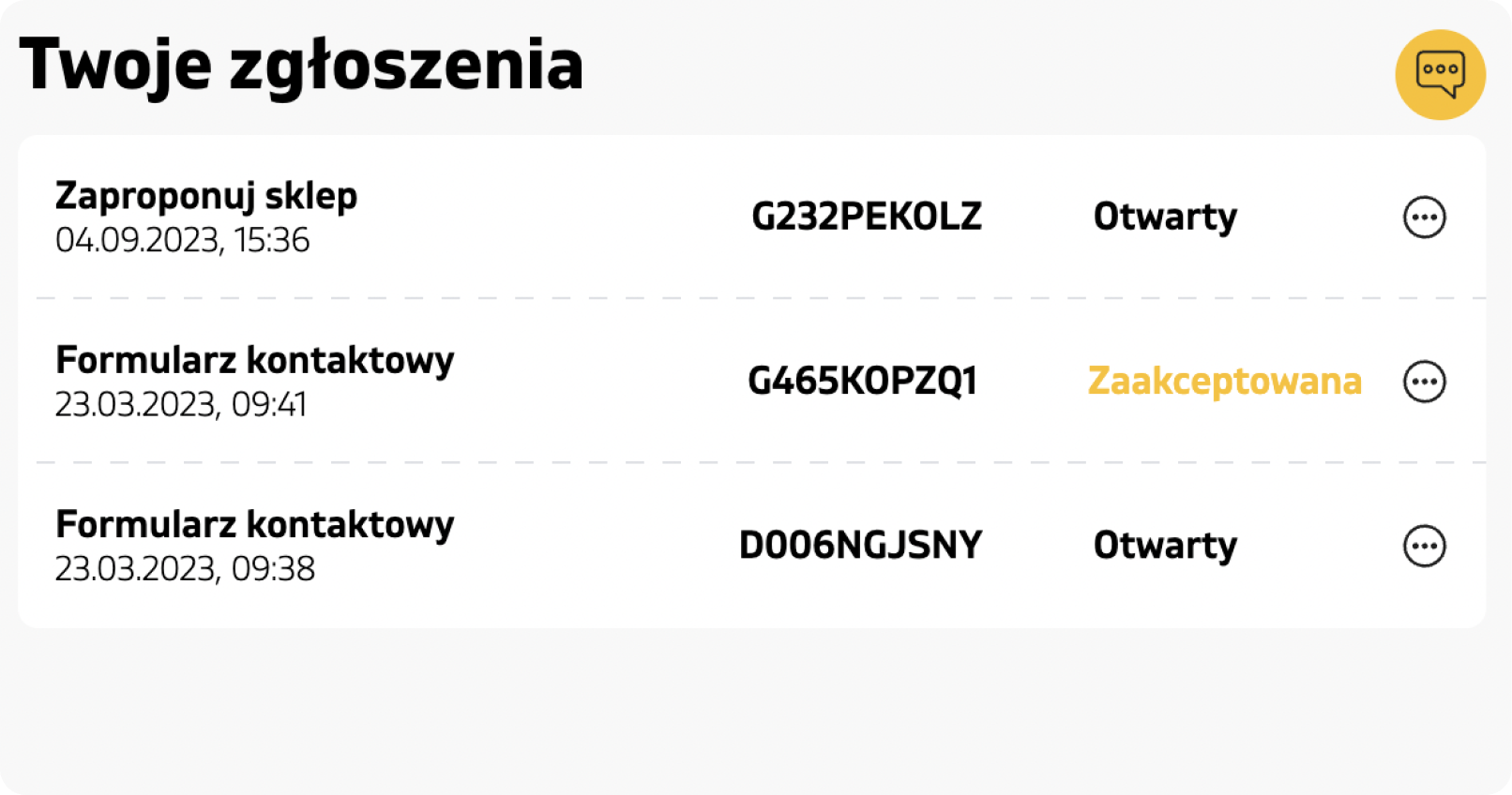
-> Report appears with status "New"
-> Wait for the status to change to "Open"
-> Discussion - problem resolution
-> Change status to "Closed"
Heuristic 1: Visibility of system status
Visible report statuses after submission but not very obvious.
Lack of information (after submitting) about receiving the report and response time.
The ability to discuss in a store recommendation report. ❌
Poor form naming.
The ability to mark a date when there was no transaction. ❌
Heuristic 2: Match between system and the real world Poor form naming.
Heuristic 3: User control and freedom Ability to move freely between forms.✅
Too few reported forms on one page.
Heuristic 4: Consistency and standards
Easy access to "Support" through the user panel in the navbar.
Non-obvious and too verbose status names.
Heuristic 5: Error prevention
Ability to select a date when no transaction took place.❌
Transactions from the same days unlabeled, e.g. 02/02/2023 1500 PLN repeated twice, unknown store that would be crucial.
Heuristic 6: Recognition rather than recall
Everything is correctly described.
Heuristic 7: Flexibility and efficiency of use
The ability to quickly change the form's subject. Ability to discuss.
Heuristic 8: Aesthetic and minimalist design
A lot of information, but all of it is crucial.
Empty space on the right side.
No information about response time.
Heuristic 9: Help users recognize, diagnose, and recover from errors
Windows necessary for completion are marked with asterisks, so if they are not filled out, they will be red and an error message will appear.
Heuristic 10: Help and documentation
Link to terms and privacy policy.
Hover to see the new version



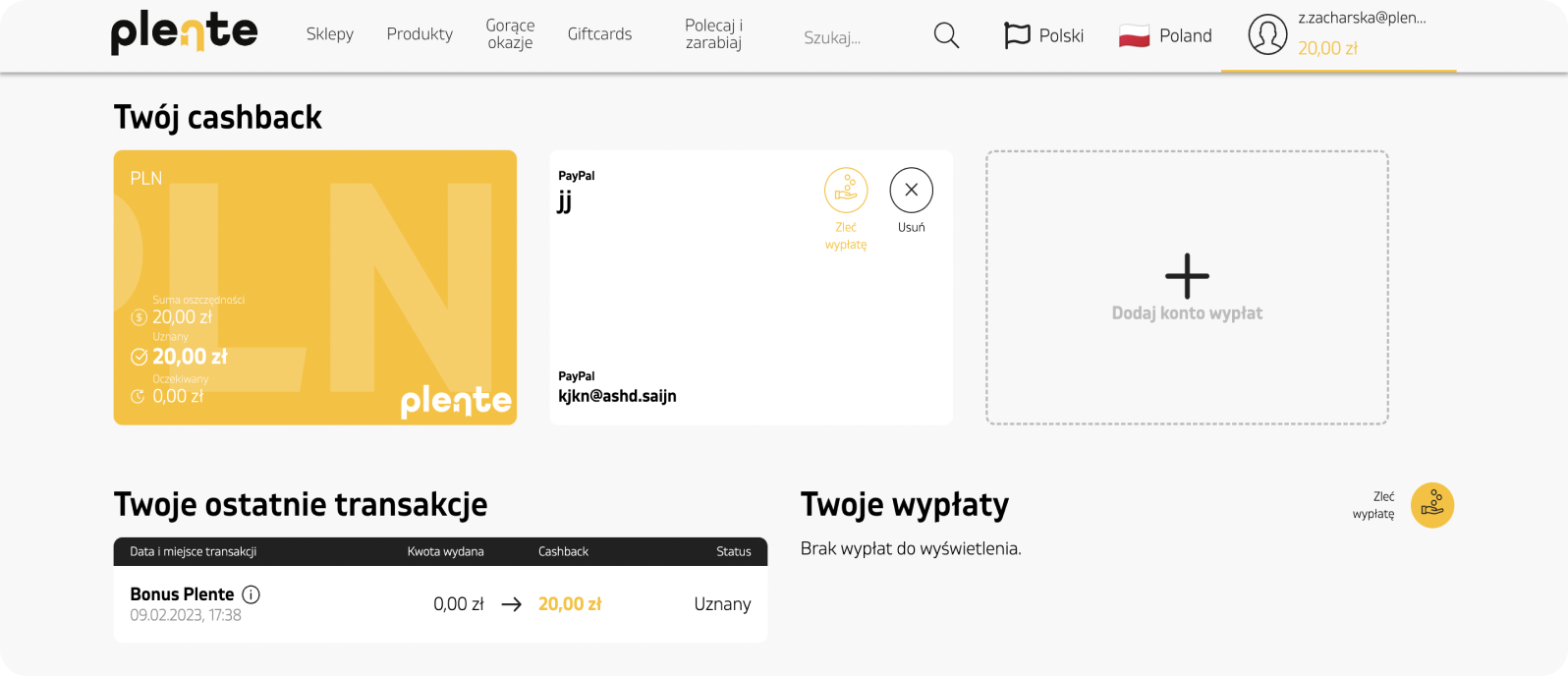
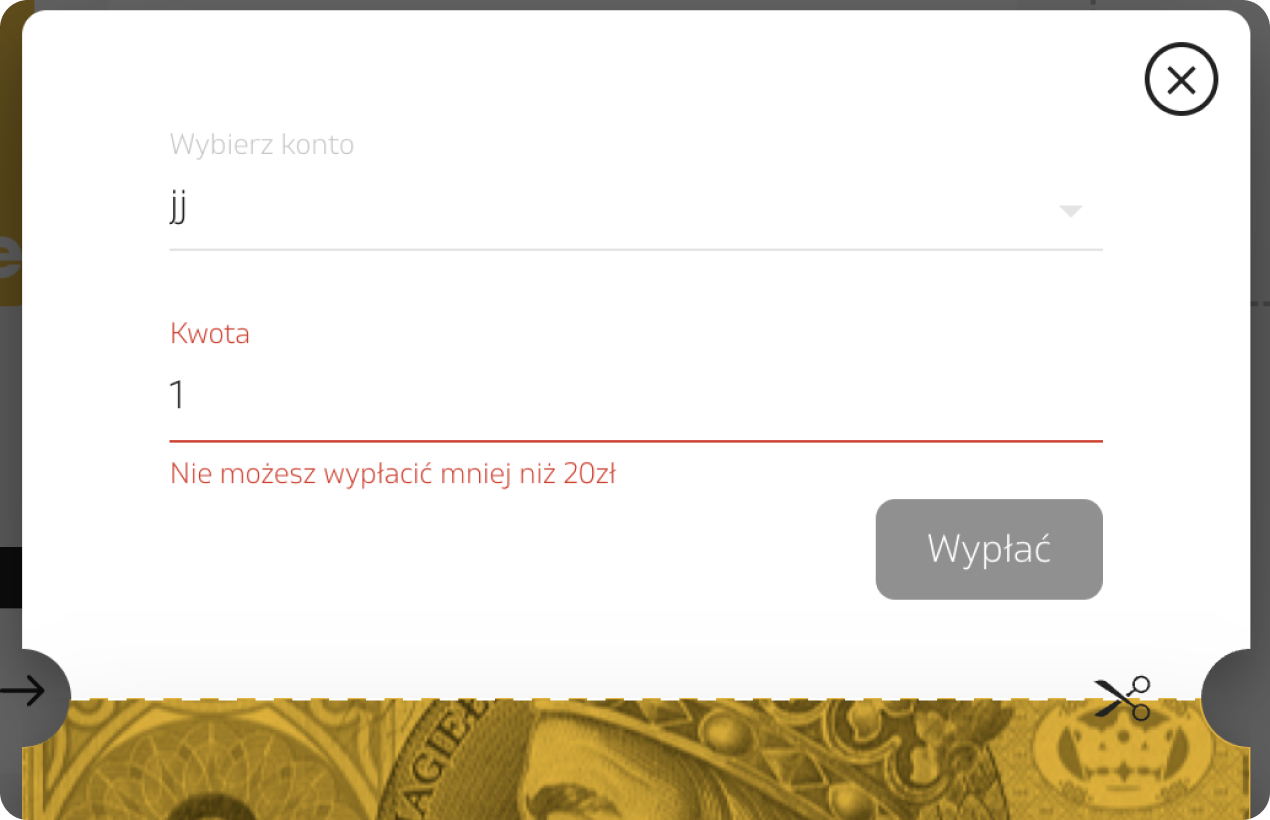
Flow 4
Requesting a Withdrawal by the User
-> Click on the profile
-> Click on "Cashback"
-> Click "Request Withdrawal"
-> User receives a message about "unconfirmed accounts"
-> If the user realizes, they click "Add Withdrawal Account"
-> Choose the withdrawal account type and fill in the required information
-> Click "Save"
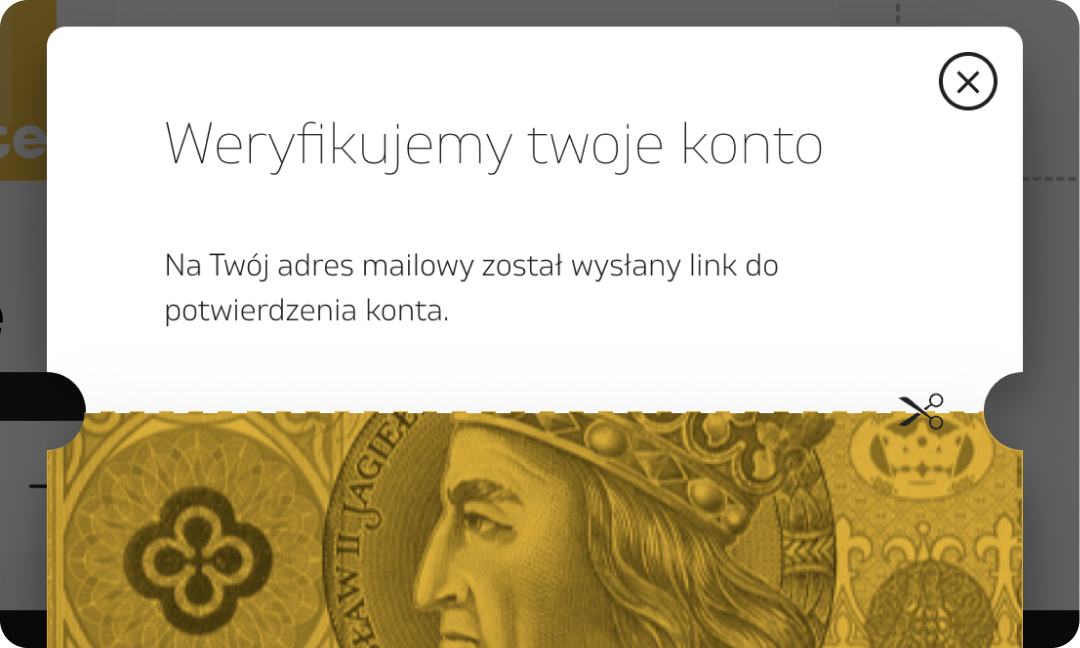
-> User receives information about verifying the account and is asked to confirm the account via a link sent to their email
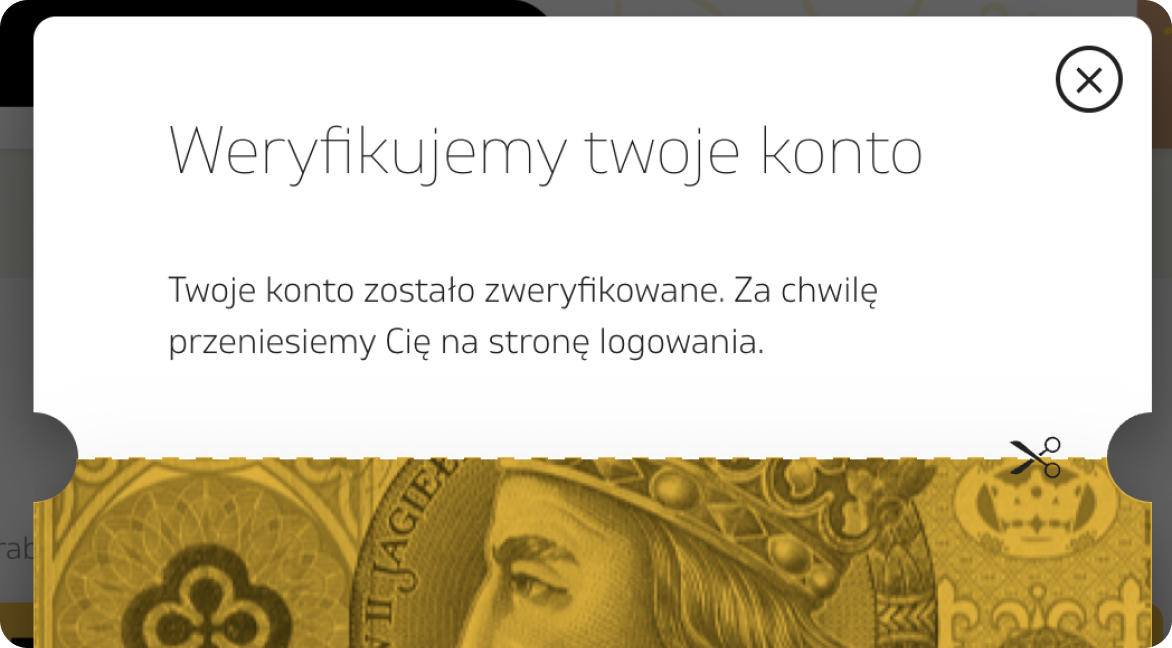
-> After clicking "Confirm Email" in the email, they are redirected to plente.com in a displayed modal confirming verification
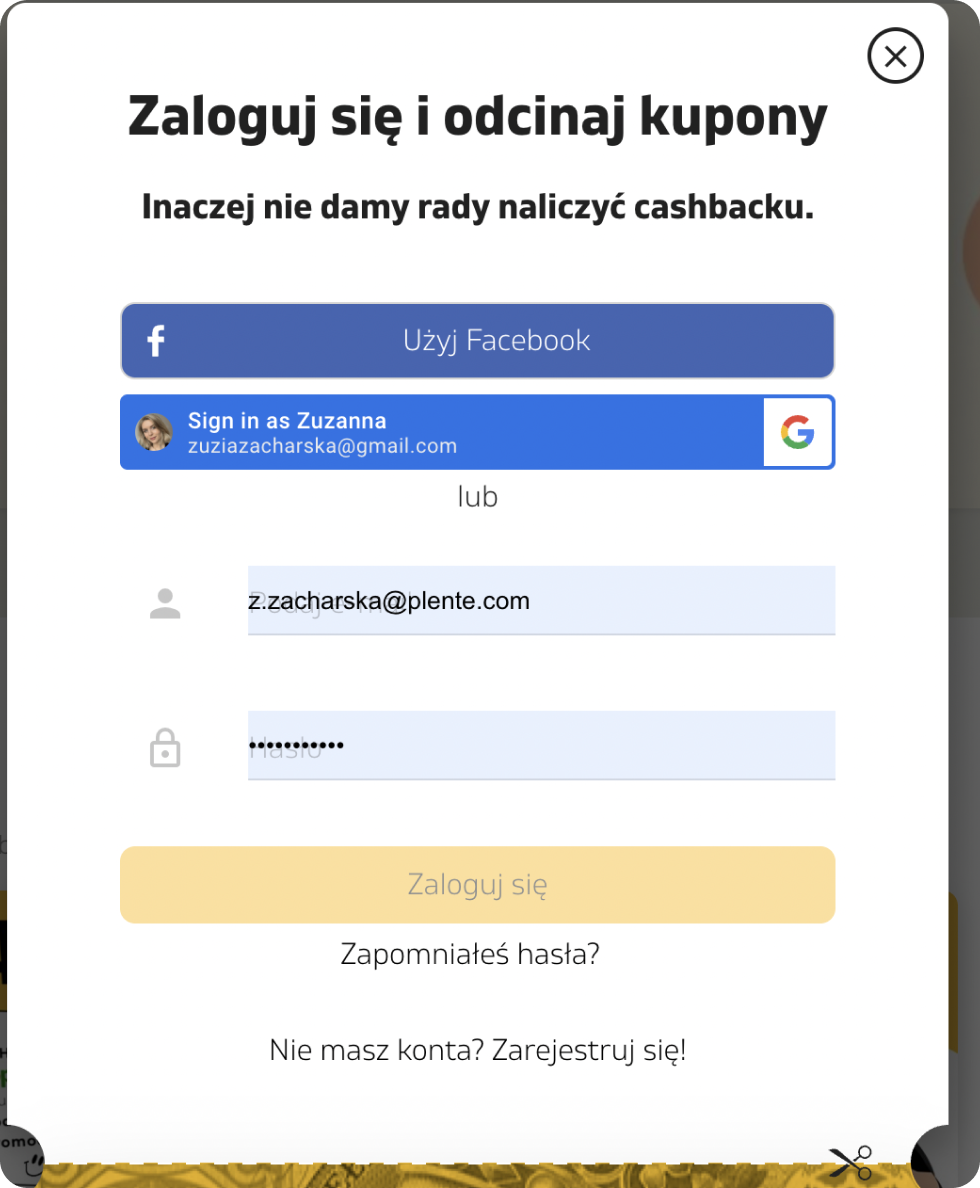
-> User is logged out of the account and redirected to the login page
-> Log in
-> Re-enter "Cashback"
-> Click "Request Withdrawal"
-> Choose the withdrawal account and amount
-> Click "Withdraw"
-> "Withdrawals" appear with the status "Pending"
-> After the company processes the withdrawal, it becomes "Completed"
Heuristic 1: Visibility of system status
Understandable statuses but consider changing the naming.
Heuristic 2: Match between system and the real world
Everything is written clearly.
Add a modal after requesting a withdrawal to inform that it has been ordered.
Heuristic 3: User control and freedom
Ability to close the modal and withdraw the request at any time.
The ability to add multiple withdrawal accounts, both bank accounts and PayPal.
Heuristic 4: Consistency and standards
Close button in the upper right corner.
Confirmation button at the bottom.
Heuristic 5: Error prevention
No safeguards against mistakes; notify the user that the account number must consist of 26 digits and prevent further action if this requirement is not met. The same for the PayPal email field; it's possible to enter an incomplete email.
Prevent users from progressing without meeting these requirements.
It's hard to check if it's possible to request a withdrawal to a non-existent account; this should be prevented.
Heuristic 6: Recognition rather than recall
Everything is correctly described.
Heuristic 7: Flexibility and efficiency of use
The ability to save withdrawal accounts, so the user doesn't have to repeat entering the number, etc.
Heuristic 8: Aesthetic and minimalist design
Clear.
Heuristic 9: Help users recognize, diagnose, and recover from errors What's mentioned in heuristic 5.
Heuristic 10: Help and documentation
No need for instructions, but it might be a good idea to add some explanations in case users encounter issues.
Hover to see the new version






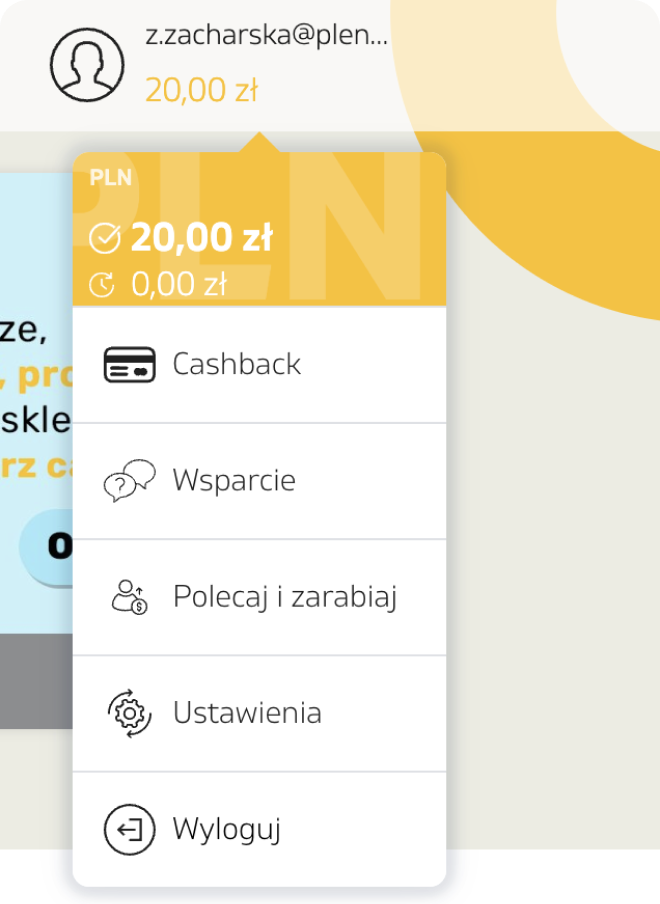
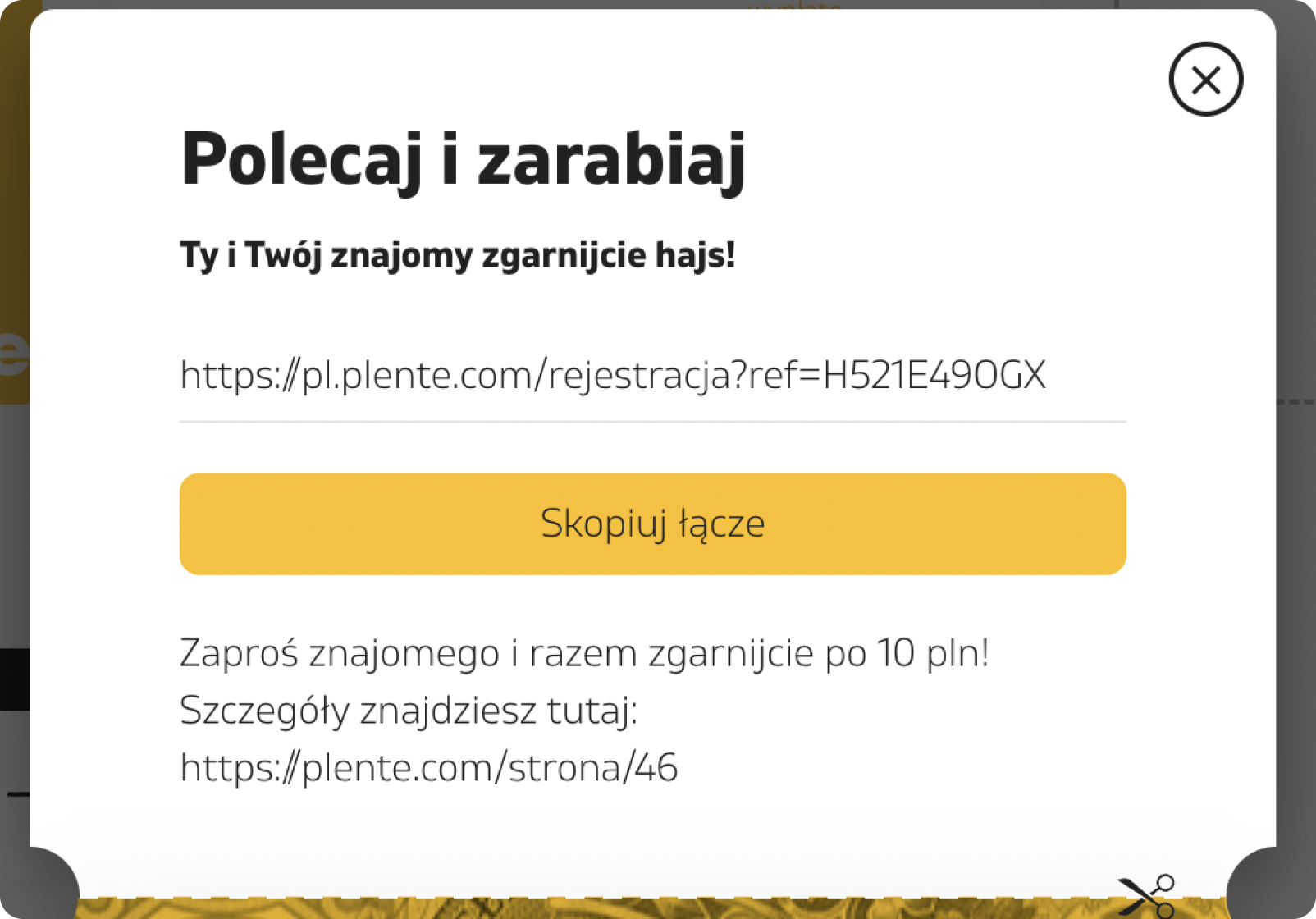
Flow 5
Recommending the Website to a New User
->Click on "Refer and Earn" in the top navbar or user panel
->Click "Copy Link"
->Send the link to a new, unregistered user
->The new user registers
->Both the new and existing users receive a bonus transaction with cashback of 10 PLN, with the status "Pending"
->After the new user accumulates 10 PLN in cashback, the cashback status on both accounts changes to "Approved."
Heuristic 1: Visibility of system status
This is a modal that can only be opened by a logged-in user.
Easily accessible, as it is located in the navbar and the user panel. It takes up too much space in the navbar; it should be sufficient in the user panel.
Heuristic 2: Match between system and the real world
Lack of promotion details??
Heuristic 3: User control and freedom
Ability to close the modal, ease of copying the link.
Lack of promotion details / one-click redirection to details.
Heuristic 4: Consistency and standards
Close button in the upper right corner.
Heuristic 5: Error prevention
The button for copying the link ensures that we copy the complete and correct link.
Heuristic 6: Recognition rather than recall
Everything is correctly described.
Heuristic 7: Flexibility and efficiency of use
When copying the link to the promotion details, it may happen that only a part of it is copied. This is an unnecessary step; a hyperlink should be added.
Heuristic 8: Aesthetic and minimalist design
Doesn't look very bad.
Heuristic 9: Help users recognize, diagnose, and recover from errors
No chance of making an error.
Heuristic 10: Help and documentation
There is a link to promotion details, but ADD A HYPERLINK.
Hover to see the new version


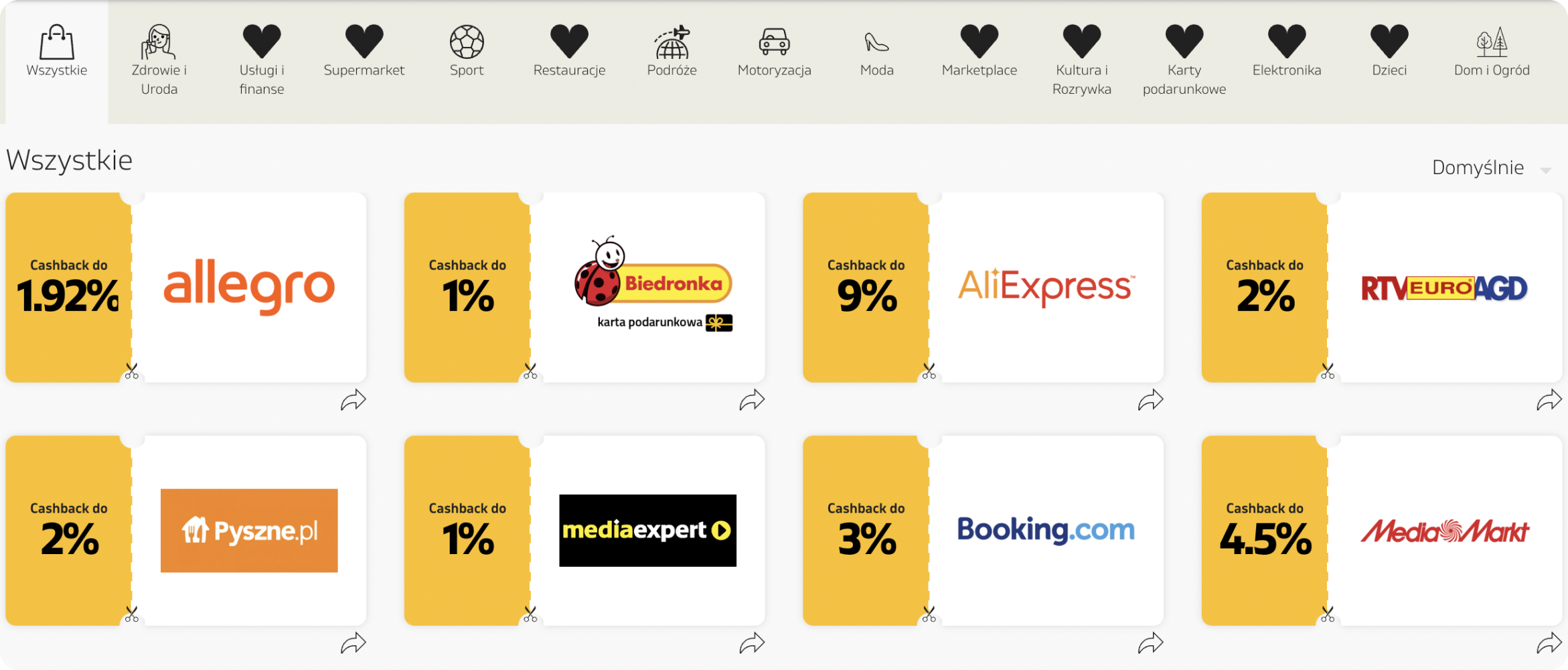
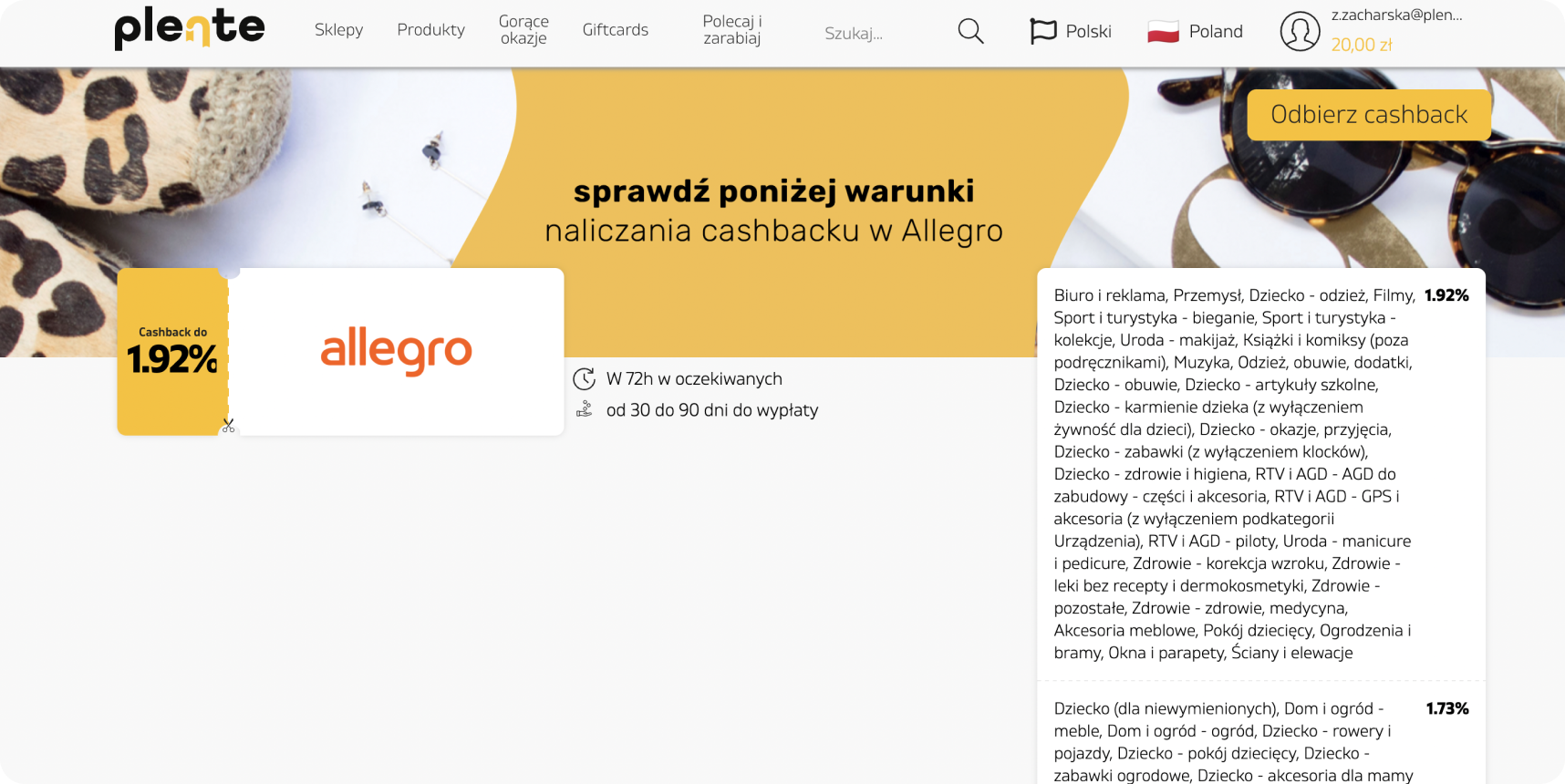
Flow 6
Making Purchases through a Dedicated Link
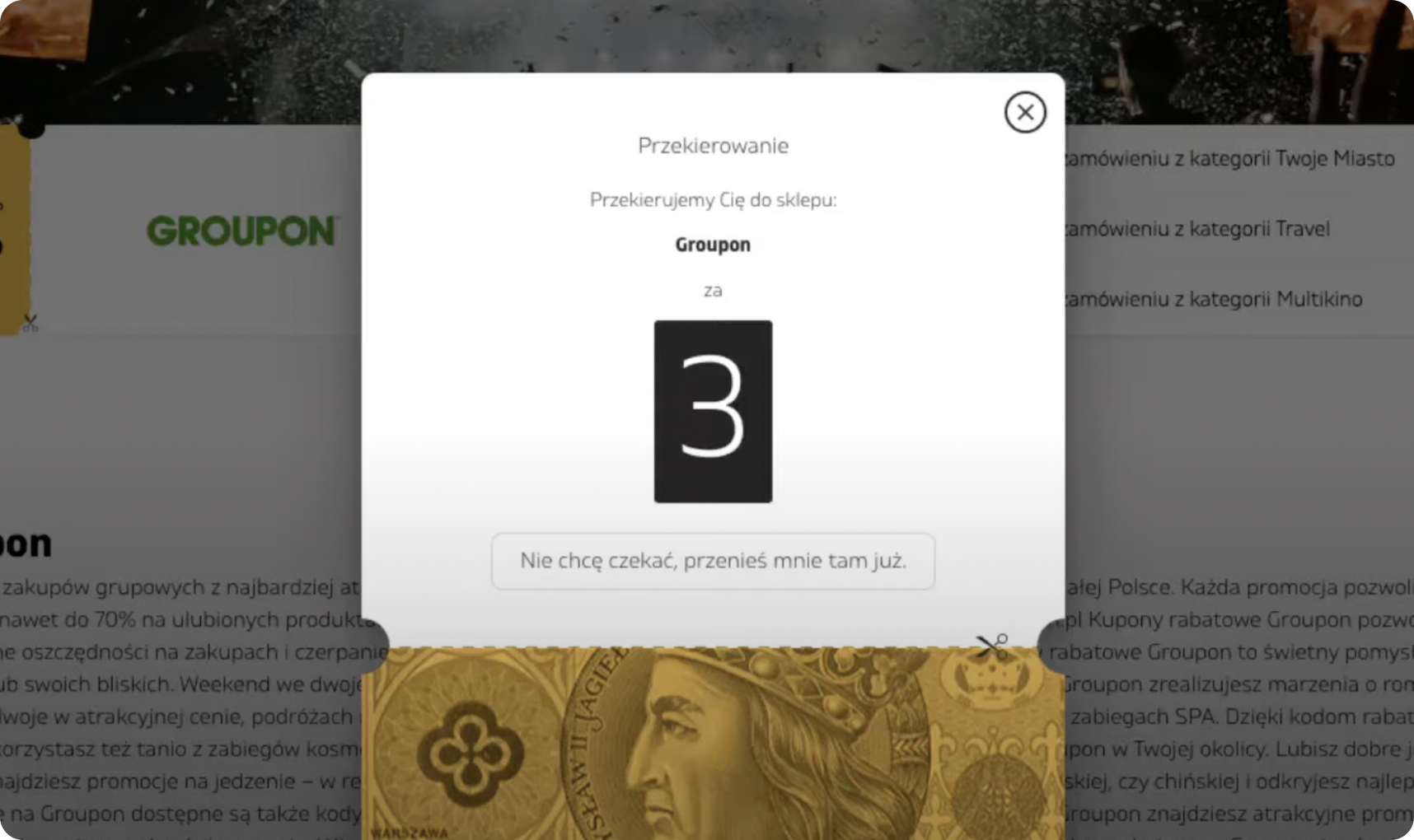
-> Click on a store / hot deal (may be preceded by a search process)
-> Redirect
-> Add products to the cart
-> Complete the purchase
Heuristic 1: Visibility of system status
We have 3 products: cashback from stores, gift cards, and shopping. While on the homepage, it's not entirely clear what is what.
Heuristic 2: Match between system and the real world
Everything is written clearly.
Heuristic 3: User control and freedom
Ability to navigate the platform and search for stores based on preferences. Store categories.✅
Heuristic 4: Consistency and standards
The ability to go to hot deals or stores through the navbar. Clicking on a store's logo takes you to that store.
Heuristic 5: Error prevention
Regarding offer descriptions and exceptions, they should be better presented as they can indeed mislead users.
Heuristic 6: Recognition rather than recall
Everything is correctly described.
Heuristic 7: Flexibility and efficiency of use
Lack of shortcuts to recently visited stores, which would be a significant convenience for users.
Heuristic 8: Aesthetic and minimalist design
Needs improvement entirely.
Heuristic 9: Help users recognize, diagnose, and recover from errors
Support will help here.
Information about password requirements should appear upfront, but only after incorrect input.
Heuristic 10: Help and documentation
How cashback works is displayed on every store/hot deal page.
Hover to see the new version



Evaluation general conclusions
This heuristic evaluation of the Plente website, guided by Nielsen's usability heuristics, uncovered key insights in six critical user flows:
Flow 1: User Registration
• Improve visibility and simplify consent agreements.
Flow 2: User Login
• User-friendly login process, consider adding a “show password” option.
Flow 3: Reporting a Problem / Recommending a Store
• Enhance form naming, status visibility, and transaction labeling.
Flow 4: Requesting a Withdrawal by the User
• Clarify status names, prevent input errors, and improve communication. Flow 5: Recommending the Website to a New User Optimize space and clarify promotional details.
Flow 6: Making Purchases through a Dedicated Link
• Enhance visual design, offer clarity, and provide shortcuts for returning users.
These findings offer valuable directions for improving Plente's usability and user experience.
Benchmarking
I incorporated a competitive analysis into my case study to serve as a benchmark, draw inspiration, and ensure a user-centric design. In this analysis, I researched the three biggest cashback platforms in Poland: LetyShops, NetPocket, and AleRabat. This approach aids in identifying unique selling points, avoiding pitfalls, and fostering a mindset of continuous improvement. This analysis provides valuable insights to enhance my UI's effectiveness and user satisfaction.



Icons
3/5
4/5
5/5
Buttons and CTAs (Call to Action)
5/5
2/5
4/5
Forms and Input Fields
5/5
3/5
1/5
Responsive Design
5/5
4/5
3/5
Loading Speed
5/5
5/5
3/5
Consistency
5/5
4/5
3/5
Visual Hierarchy
2/5
5/5
3/5
Whitespace
4/5
5/5
4/5
Animations and Transitions
4/5
5/5
4/5
Accessibility
5/5
5/5
2/5
Browser Compatibility
5/5
5/5
5/5
Mobile Experience
5/5
5/5
4/5
User Feedback (wskoczpokase.pl)
4.4/5
3.7/5
4.3/5
Innovative Features
5/5
3/5
4/5
Overall Impression
4.5/5
4/5
3.5/5
Evaluation general conclusions
In the competitive analysis, LetyShops, NetPocket, and AleRabat were evaluated across various aspects of their user interfaces and user experiences. LetyShops excels in loading speed, browser compatibility, and accessibility with a strong overall impression. NetPocket stands out in visual hierarchy, mobile experience, and user feedback but faces challenges in buttons, forms, and consistency. AleRabat performs well in icons, buttons, and forms, as well as whitespace and animations, with a good overall impression. These findings provide valuable insights for benchmarking and improving cashback website design and user experience.
Users’ feedback
In the pursuit of a user-centric redesign, Plente's customer service team forwarded me a wealth of user feedback. This section will explore the insights provided by Plente's users, which served a crucial foundation for the website improvements. Within this section, I have selectively chosen the most interesting and important cases to highlight. Additionally, I will present side-by-side comparisons of the website's previous and redesigned versions, offering a visual representation of the transformative changes implemented based on this invaluable feedback.
1
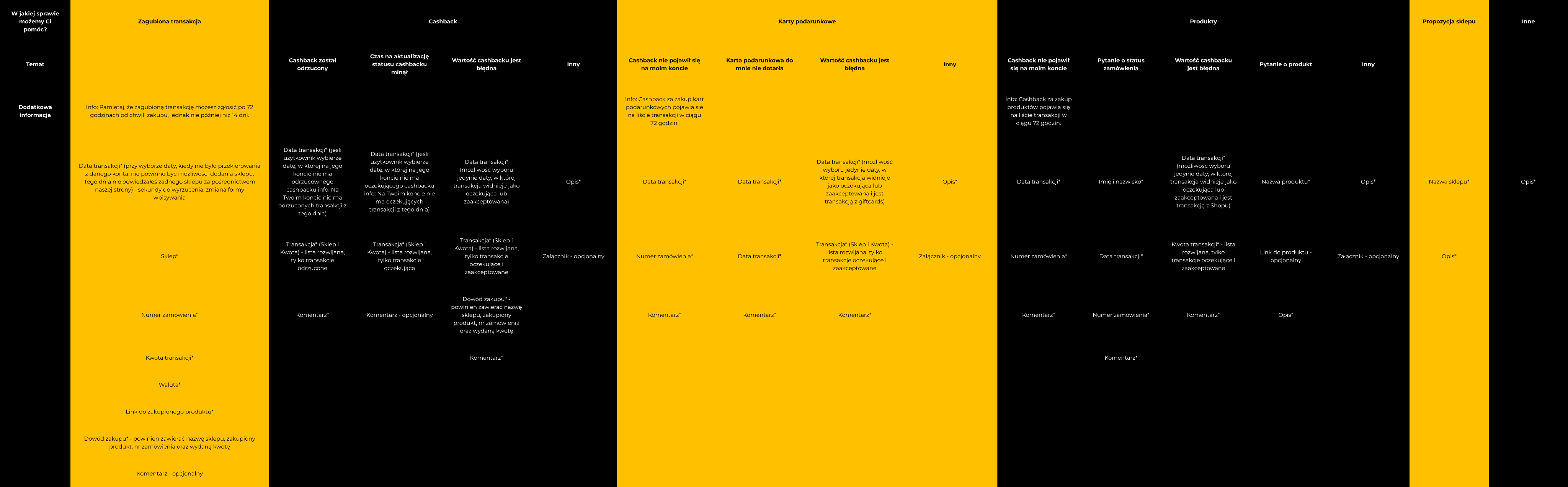
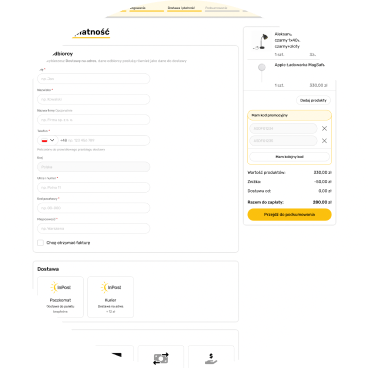
I find the naming of the application forms on Plente's website confusing. It's hard to figure out which form is for what purpose, and this makes the whole process unnecessarily complex.
Agnieszka
In close collaboration with the dedicated customer service team, we undertook a transformative initiative. We redefined the naming conventions for application forms and meticulously reconstructed these forms from the ground up. This comprehensive effort included the introduction of streamlined and intuitive input field names, as well as a reduction in the number of fields. Our goal was to simplify the user experience and make form submissions smoother and more user-friendly.

2
Why do I need to maintain three separate accounts on Plente for different services like cashback, shopping, and gift cards? It's inconvenient and feels like an needless hassle.
Weronika
The necessity of maintaining separate accounts for Plente's diverse services, including cashback, shopping, and gift cards, arises from the existing technical constraints. These constraints stem from the lack of a unified database connectivity and the disparate technologies used for the different sites – one built in .NET, and the other two in WordPress.
To address this inconvenience, I proposed a solution aimed at enhancing the user experience:
1.
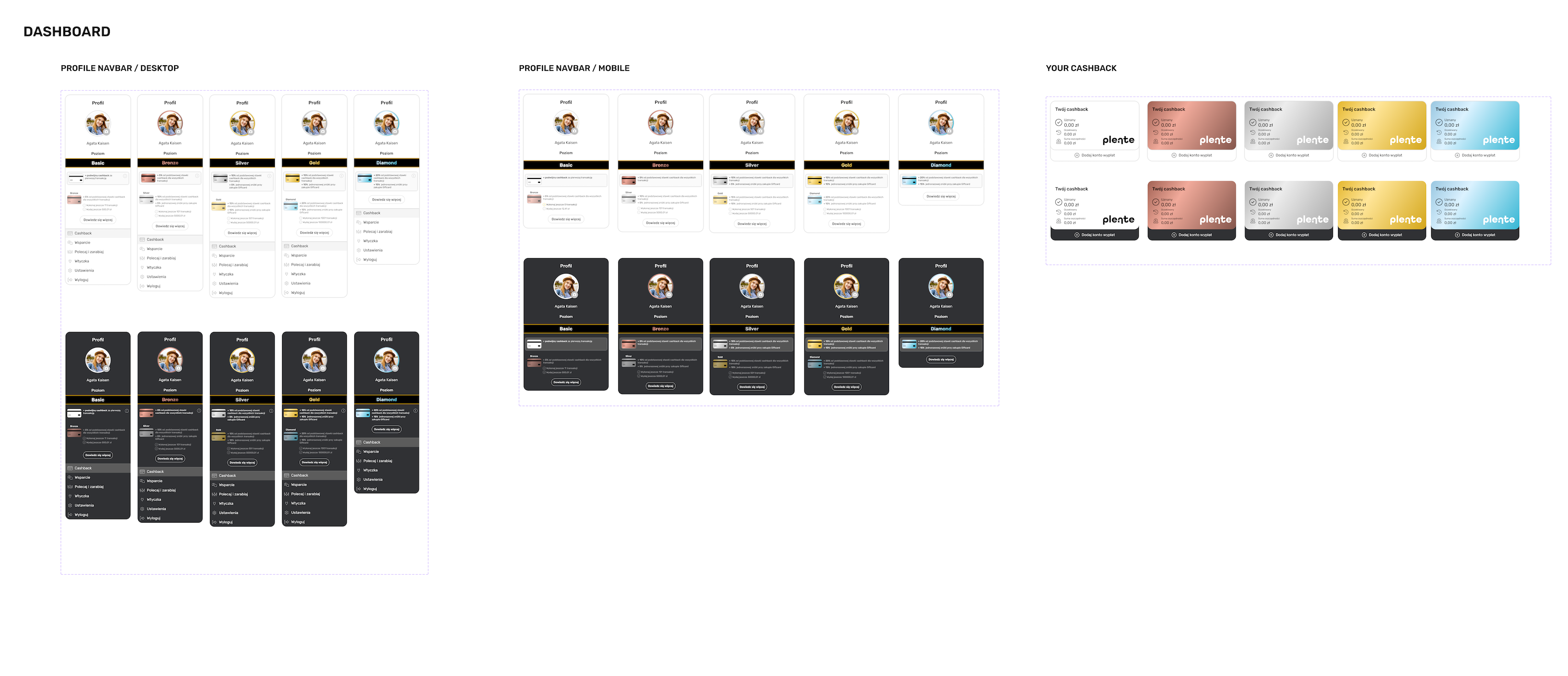
Unified Top Navbars: Unifying the top navigation bars across all Plente services. This ensures that users are seamlessly redirected between different sections of the platform without getting disoriented.
2.
Clear User Position: A prominently displayed indicator in the top navbar will consistently inform users of their current location within the Plente ecosystem. This way, users will have a clear sense of context as they navigate between services.
Before:



After:



3.
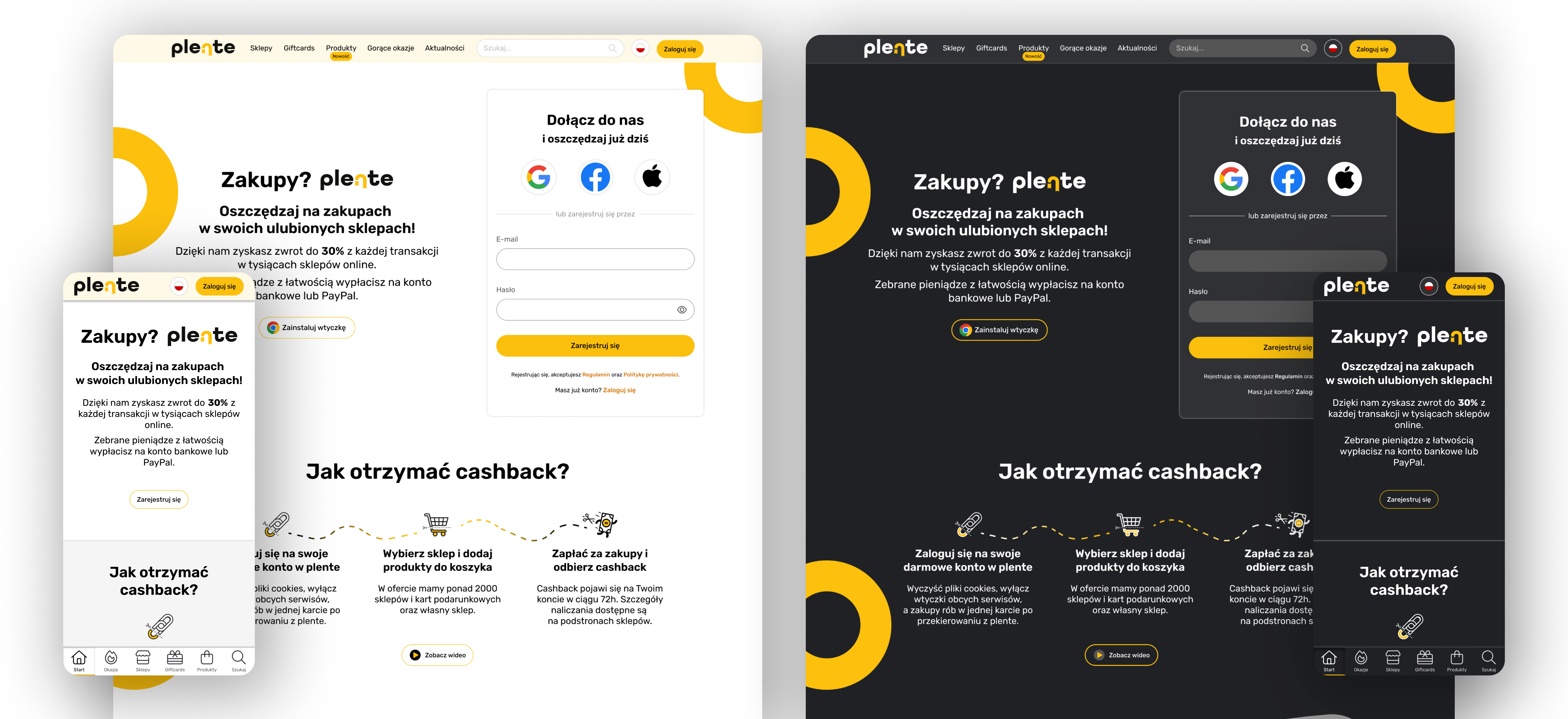
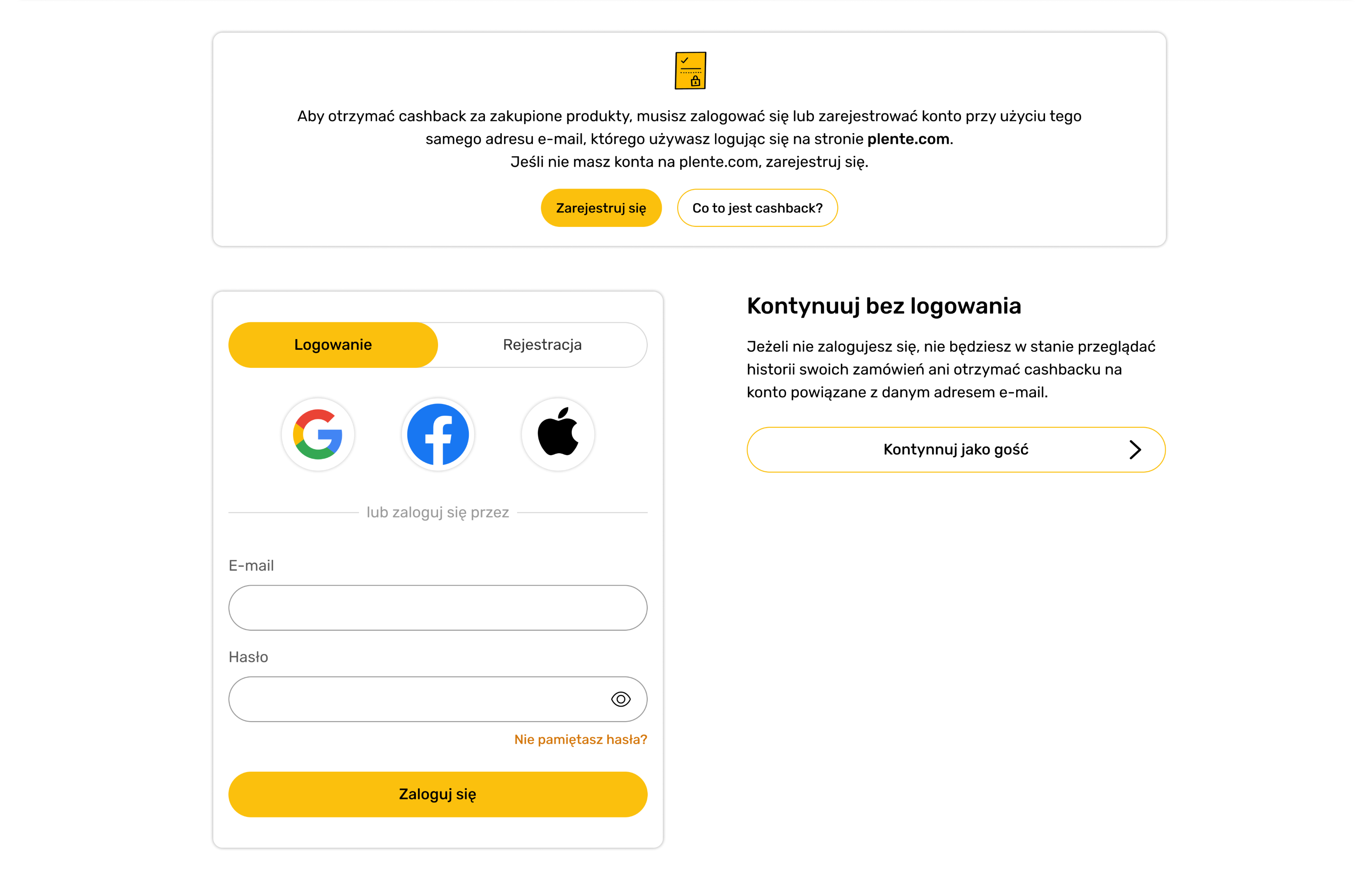
Informative Login Prompts: When users log in or register for services like gift cards and products, we will provide clear explanations. Users will be informed that this step is necessary to get cashback and we will emphasize that they should use the same email address associated with their main Plente account, which handles cashback services.

By implementing these solutions, we aim to streamline the user experience, making it more cohesive and user-friendly while addressing the technical limitations currently in place.
3
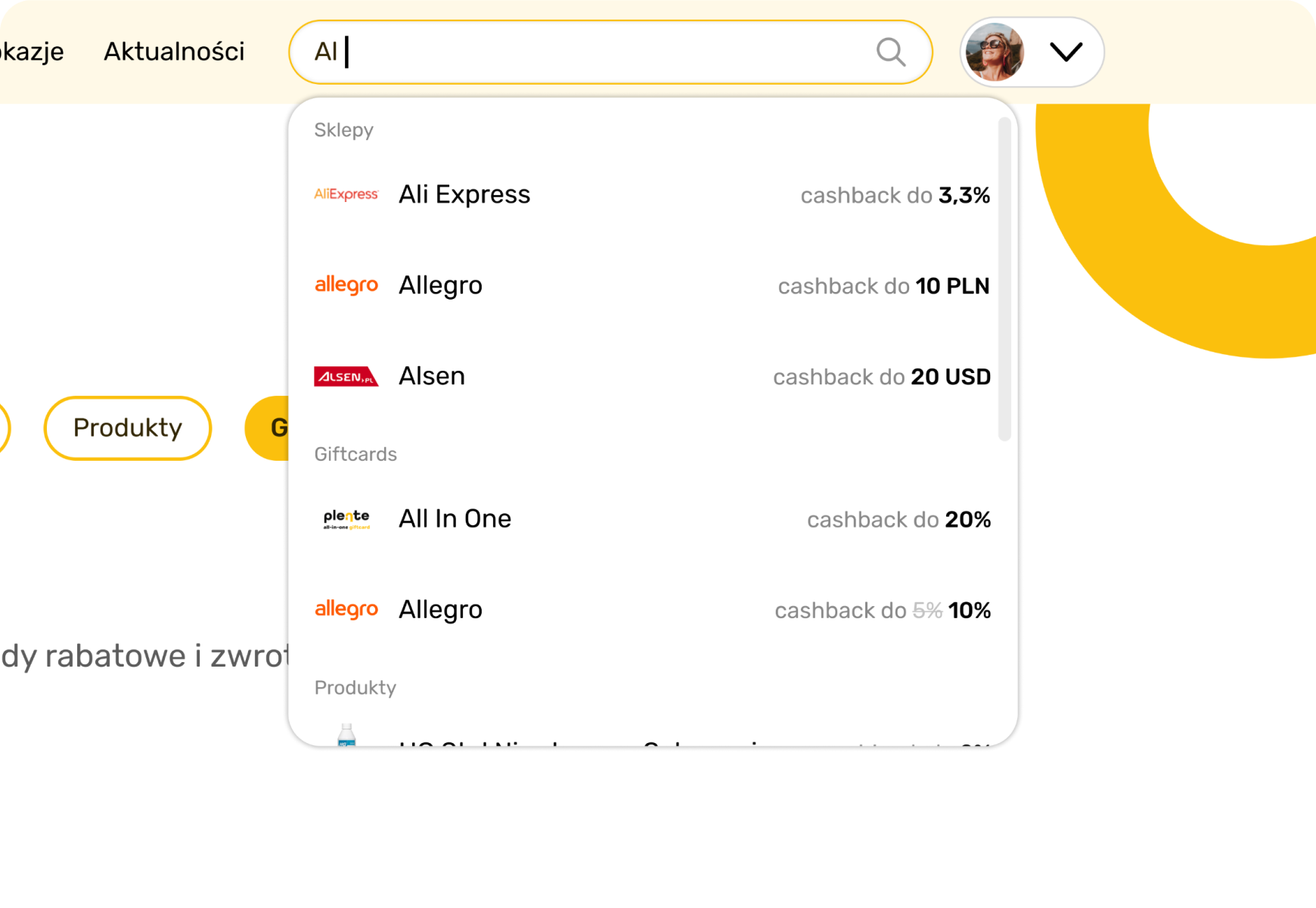
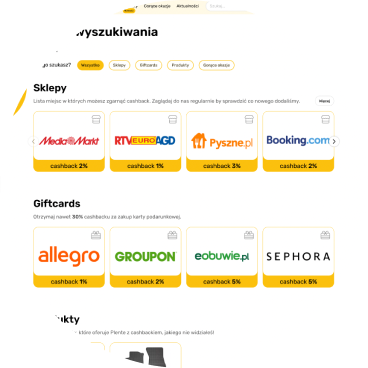
The major inconvenience on the Plente website is the absence of an auto-proposals search bar. It would be so much more user-friendly if the site could suggest relevant search terms as I type, saving me time and effort.
Jakub
Hover to see the dark mode version
In response to this issue, I've proposed an innovative solution that incorporates real-time auto-suggestions while typing in the search bar. This enhancement will allow users to effortlessly discover cashback stores, products, Hot offers and gift cards, all within a unified search engine. With this feature in place, navigating the Plente website will become a seamless and time-efficient experience, ensuring users can quickly find what they're looking for.

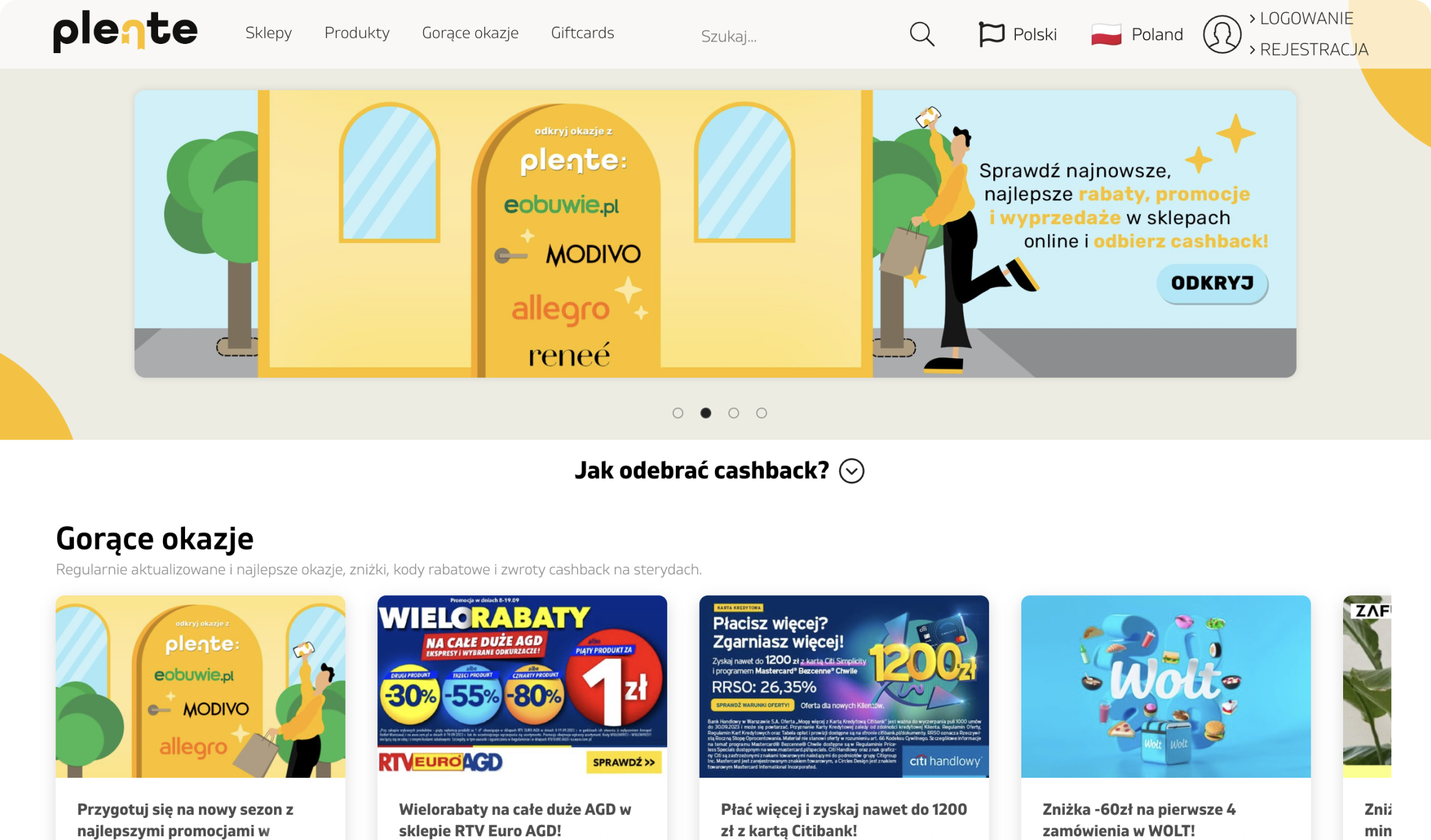
4
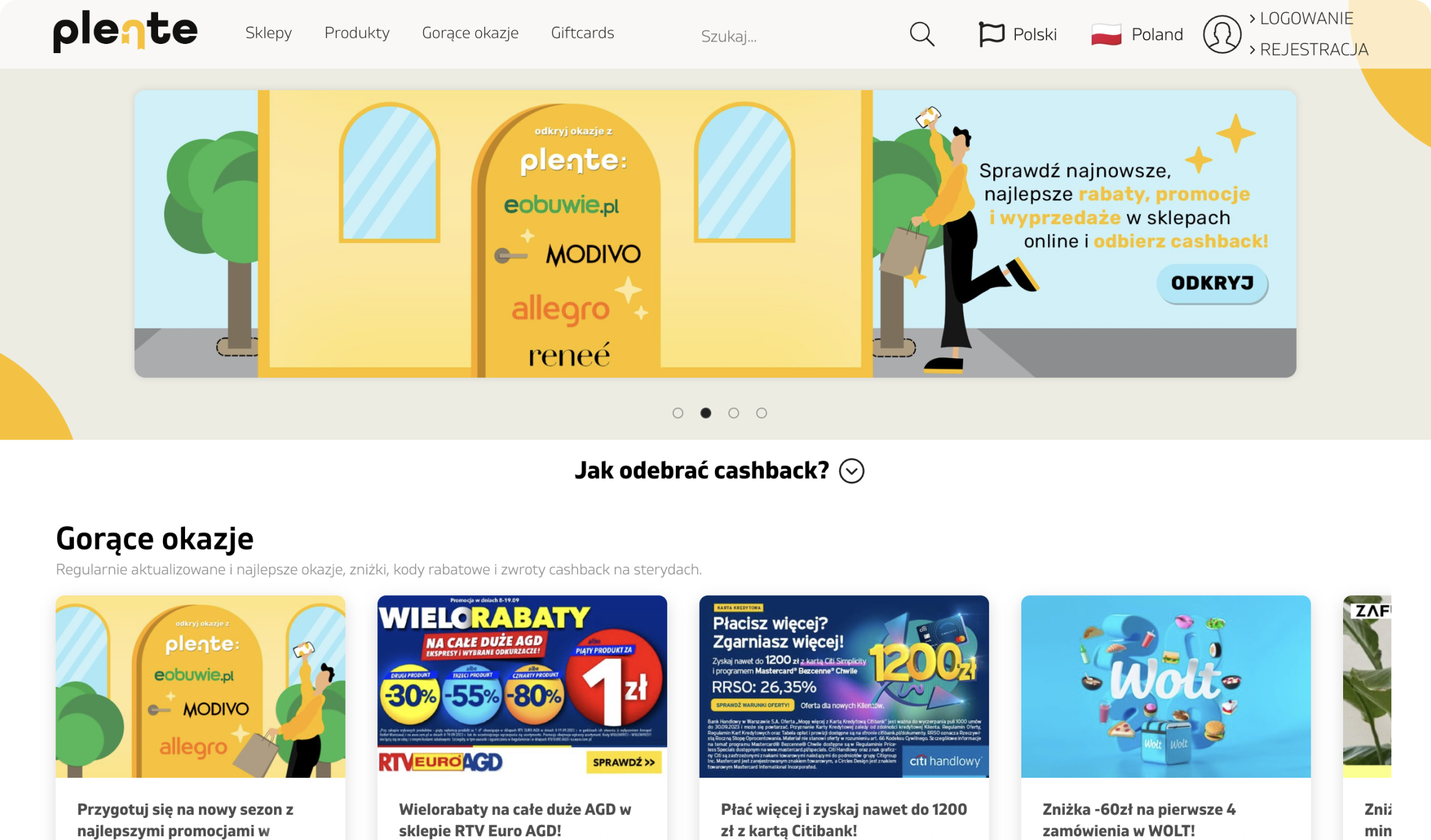
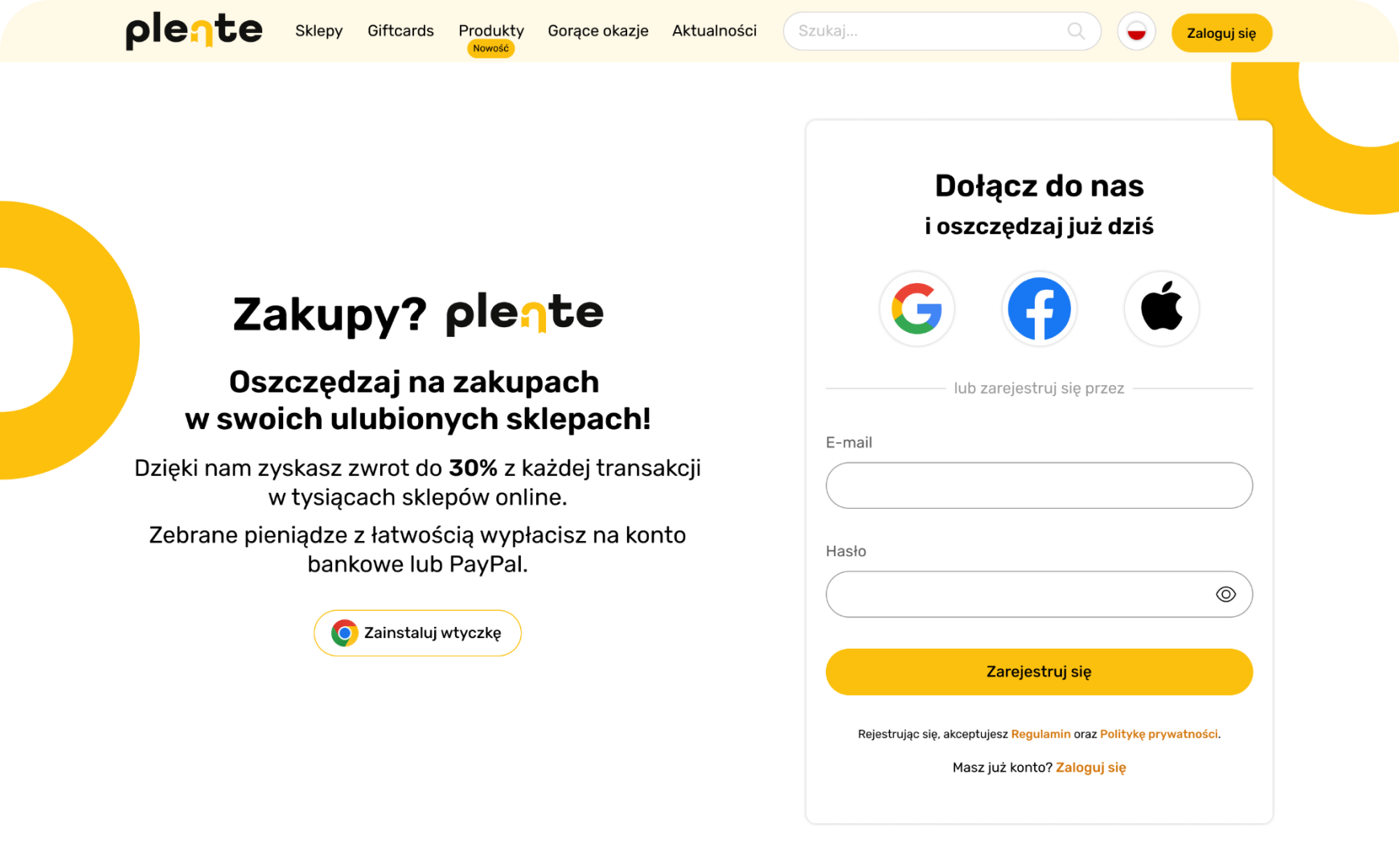
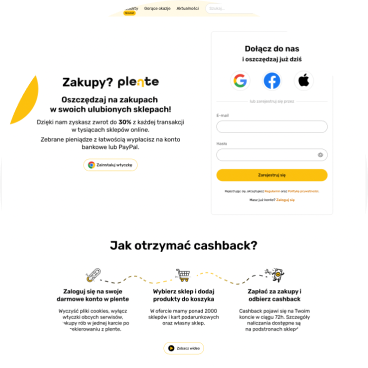
When I first visited the Plente website, I was confused about what the platform actually offers. There's no clear explanation or overview on the homepage, leaving me uncertain about how to make the most of the services available.
Grzegorz
Hover to see the dark mode version
To address this issue, I made a tailored homepage view designed for non-logged-in users, with a primary focus on enticing new customers. At the forefront of this revamped homepage is a prominently displayed caption that succinctly articulates the essence of the platform and its services. Adjacent to this, users are presented with an effortless registration option, eliminating the need for excessive clicks and ensuring a smoother onboarding process. This strategic redesign aims to provide a more engaging and informative initial user experience, effectively addressing the challenge of user confusion on the Plente website.

User suggestion conclusions
By considering users' opinions, we have reached a series of targeted solutions designed to enhance the overall user experience on the Plente website. These solutions encompass form naming clarity, simplified account management, a more informative homepage, and the introduction of an auto-suggest search feature. Collectively, these improvements will make the website more user-friendly, aligning it with the expectations and preferences of Plente’s diverse user base.
Persona
In crafting a user-centric redesign for the Plente website, understanding our audience is paramount. The persona presented in this section is not a product of imagination but rather a result of meticulous research and analysis.

Sara Richardson
Age
Location
Marital status
Occupation
24
Cracow
Married
Marketer
Background
Sara is a professional working in marketing. She enjoys online shopping for clothing, accessories, and electronics. She's tech-savvy, owns a smartphone, and uses various mobile apps daily. Sarah is always on the lookout for discounts and deals, making her a frequent user of cashback websites.
Personality
Frugal
Extravagant
Impulsive
Deliberate
Messy
Organized
Risk-Averse
Risk-Taking
Busy
Time rich
Owned devices
• iPhone

• Macbook

Quote
'I love online shopping, but I want to make sure I'm getting the best deals and earning cashback. It should be easy and hassle-free!'
Pain-points
Difficulty in quickly locating cashback offers for her favorite online stores.
Annoyance with websites that are not mobile-friendly.
Frustration with complicated registration or cashback redemption processes.
Goals
I’d like to:
Save money while shopping online.
Find the best cashback offers and discounts.
Access a variety of stores and product categories.
Easily navigate and use the cashback website on her smartphone.
How did it help?
Understanding Sara's personality, pain points, and goals provides valuable insights for tailoring the Plente website to better serve users like her. By prioritizing mobile-friendliness, simplicity, and easy access to cashback offers, we can create a more user-centric experience that aligns with Sara's preferences. This persona will guide our design decisions to ensure a seamless and enjoyable shopping experience for individuals like Sara who value both savings and convenience.
User Stories
Understanding user needs and priorities is at the core of the Plente website redesign. In this section, we will delve into a range of user stories that encompass high, medium, and low-priority objectives. By addressing these stories, we aim to create a more user-centric experience, ensuring that Plente caters to a diverse set of user expectations and desires.
High priority
As a new user, I want to easily sign up for an account so that I can start earning cashback on my purchases right away.
As a user, I want a user-friendly homepage that prominently displays featured cashback offers and top stores so I can quickly browse and access the best deals.
As a price-conscious shopper, I want to see the cashback percentage and the terms and conditions of each offer clearly stated before making a purchase decision.
As a user who refers friends to Plente, I want a straightforward referral process that rewards me and my friends when they sign up and make their first purchase through the platform.
As a frequent shopper, I want to be able to search for cashback offers by categories (e.g., fashion, electronics) to quickly find deals relevant to my interests.
As a user who frequently checks cashback history, I want a detailed history section in my account that shows all my previous cashback earnings, including pending and confirmed cashback.
As a mobile user, I want the Plente website to be responsive and provide a seamless experience on my smartphone, allowing me to shop and earn cashback on the go.
Medium priority
As a returning user, I want to be able to log in quickly using my email and password or social media accounts to access my account and saved preferences.
As a user looking for exclusive deals, I want access to special promotions and limited-time offers that are only available to Plente members.
As a user interested in staying informed, I want a blog or articles section with helpful tips, savings strategies, and updates on new cashback offers and promotions.
As a user concerned about security, I want options for secure payment methods when making purchases through the Plente platform to protect my financial information.
As a user who values privacy, I want clear and concise explanations of Plente's terms of service and privacy policy to ensure my data is handled responsibly.
Low priority
As a user who often shops from my favorite online stores, I want the option to save my preferred stores to my account for easy access to their cashback offers.
As a user, I want a prominent and easily accessible "Contact Us" option in case I encounter issues or have questions about cashback offers or my account.
As a user who values transparency, I want to see a breakdown of my cashback earnings, including how much I've earned from specific stores and purchases.
How did it help?
These user stories have significantly influenced the direction of the Plente website redesign. By putting first high-priority stories, I aimed to enhance essential features, ensuring a seamless user experience from the very beginning. Meanwhile, medium and low-priority stories allowed me to explore additional improvements and added value for users.
Style Guide
Colours
Primary
100
HEX #FEF2CF
95
HEX #FEF2CF
80
HEX #FDD96E
60
HEX #FCCD3D
Brand Color
HEX #FBC00D
50
HEX #EFB60C
40
HEX #B08609
30
HEX #977308
20
HEX #322603
Card
Basic
HEX #F3F3F3
HEX #FFFFFF
HEX #F8F8F8
Bronze
HEX #6D443B
HEX #F1AA9B
HEX #86493B
Silver
HEX #9B9B9B
HEX #EDEDED
HEX #9C9C9C
Gold
HEX #CB9900
HEX #FFE699
HEX #DCA809
Diamond
HEX #13AACB
HEX #DCF2FF
HEX #82B8D7
Additional
Link
HEX #D4770C
Link Hover
HEX #E1A055
Link Pressed
HEX #EABB85
Negative
HEX #CC0000
Negative Dark Mode
HEX #FF8989
Positive
HEX #FF8989
Black & Yellow
HEX #FBC00D
HEX #000000
Black & White
HEX #FBC00D
HEX #FFFFFF
Shades of Grey
100
HEX #FAFAFA
95
HEX #F5F5F5
90
HEX #EBEBEB
80
HEX #D7D7D7
60
HEX #C2C2C2
40
HEX #9A9A9A
20
HEX #5C5C5C
Basic colours
White
HEX #FFFFFF
Black
HEX #000000
Dark colours
Background
HEX #1E1E1E
Component
HEX #292929
Typography
Rubik
AaBbCc
H01 Semibold
AaBbCc
H02 Regular
AaBbCc
H02 Medium
AaBbCc
H03 Regular
AaBbCc
H03 SemiBold
AaBbCc
H04 Regular
AaBbCc
H04 Sale
AaBbCc
H04 Strong
AaBbCc
H05 Regular
AaBbCc
H05 SemiBold
AaBbCc
H06 Regular
AaBbCc
H06 Medium
Design System
I developed an extensive design system for the redesigned Plente website, covering desktop and mobile versions with light and dark themes. The components were meticulously designed for readability and user-friendliness, prioritizing accessibility principles.
INPUT FIELDS
336 variants

BUTTONS
144 variants

HOMEPAGE COMPONENTS
50+ variants

DASHBOARD COMPONENTS
100+ variants

Selected Hi-fi Screens
These curated hi-fi screens offer a compelling visual representation of the Plente website. Each layout embodies user-centered design, creating a seamless user experience.

Click to see
Home Page

Click to see
Shop Page

Click to see
Search Page

Click to see
Delivery and Payment

Click to see
Order Summary

Click to see
Order Details
Reflection
My skills
Throughout this project, I've had the opportunity to expand my skill set and deepen my expertise significantly. Embracing the Atomic Design Methodology, I've gained insights into designing with a modular and scalable approach, significantly improving consistency and efficiency in my work.
A notable highlight of this journey has been conducting A/B tests on my colleagues, a valuable experience that allowed me to refine my designs based on real user feedback. This process not only enhanced the project but also strengthened my ability to advocate for my design choices while remaining open to compromises when necessary.
The project itself has been a transformative experience. While I had initially planned to conduct user testing, time constraints led to the unfortunate omission of this crucial step. However, I'm confident that the groundwork laid in this design phase will still pave the way for a user-centric experience.
What's next
Following the design phase of the new Plente website, the natural progression would involve comprehensive user testing. Unfortunately, due to time constraints, this crucial step had to be deferred. As the project transitions into the development phase, it's currently in the capable hands of developers who are working on bringing the design to life.
In the post-implementation phase, my focus will shift towards closely observing user behavior. I plan to utilize advanced analytics tools like Hotjar to gain in-depth insights into how users interact with the platform. This data-driven approach will guide me in making informed decisions and implementing necessary corrections and optimizations as we continue to refine and evolve the Plente website.